1. Login to your FTP i am using FileZilla
2. Look for the folder .../htdocs/themes/classic/assets/CSS
3. Open / edit the custom.css file using notepad++
4. Add the following css code edit it to 2px or up to your preference how many pixel do you want
#products .product-miniature, .featured-products .product-miniature, .product-accessories .product-miniature, .product-miniature .product-miniature {
margin: 0 .2px;
}
5. Save the custom.css and re-upload to replace the existing one.
6. Then login to the prestashop admin back office
7. Under Configure > Advanced Parameters > Performance click on "Clear Cache" button
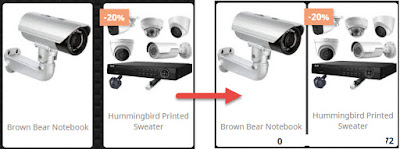
8. Now the margin gap horizontal in the classic template should be reduced to closer to one another.

No comments:
Post a Comment