So, in this case, we are going to use "Nunito" for example - follow this tutorial how to put it in the Blogger template.
1. Login to the blogger admin
2. Go to Theme > Edit HTML
3. In between <head> </head> enter this API
<link href="//fonts.googleapis.com/css?family=Nunito" rel="stylesheet" type="text/css"></link>4. Save the edited theme and "Back"
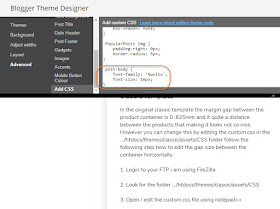
5. Now still on the "Theme" tab click on "Customise"
6. Go to Advanced > Add CSS inside the custom CSS enter this code below and save it
.post-body {
font-family: 'Nunito';
font-size: 16px;
}
7. You can see the word preview changes and play around with the font-size whichever suit your preference. You are technically Done!
No comments:
Post a Comment