Step 1:
Login to Blogger admin and click on "Theme" - then click on "Customise" >> Advanced >> Add CSS. Copy and paste the code below and save it.
pre {
overflow-x: auto;
padding: 1.25em;
border: 1px solid #069;
border-left-width: 5px;
margin: 0 0 1.38888rem;
font-size: .88888em;
white-space: pre;
}Step 2:
Once everything is saved you can start to use the container - and to test whether it is working to create a sample post and past the HTML code below which pulled the CSS style format. The write any code in the "CODE HERE" and when it is published it looks like below.
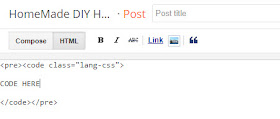
<pre><code class="lang-css">
CODE HERE
</code></pre>To save time from typing / copying the same code all over again - you can set it in the preset template so that everytime you post it is already there for you to use. This can be done by setting in the Blogger admin. Go to Setting >> Post, Comments and sharing and copy the code in the post template section as shown below and "Save Settings".
 .
.Once that is done whenever you create a post it is there for you to use and just any codes in the "CODE HERE" as shown below.

You are done with that - and write any javascripts, java, css, or html inside the box and it is beautifully presented and well organized as the above.
Very neat and simple CSS box - and easy to setup pretty fast. The container nicely present my CSS codes so it won't be messy anymore
ReplyDeleteI like the fact the code is so simple to use and still looks good to display javascript and html codes.
ReplyDelete